
SOM建筑事务所完成了纽约市的第一个公共学校——凯思琳格林学校,它是以纽约市公立学校副校长的名字命名的。这座学校可以产生足够多的能量供学校消费,是一所零能源学校,也是可持续发展的领头建筑。坐落在Staten岛上,位于纽约市五个区中人口最少的一个区,占地面积68000平方英尺(6317平方米),学校总共拥有444个座位。

在一个3.5英亩的场地(1.4公顷)上,这个建筑最大的特点是顶部拥有一个巨大的天蓬遮盖着学校建筑,而天蓬上排列着一系列的太阳能电池板,这就是为学校提供能量的来源。

白色而粗糙的预制混凝土外墙上均匀分布着色彩鲜艳的窗框。

除去学校本身产生的能量,这个建筑比纽约典型的城市学校要少用50%的能量。天窗和反光的天花板将自然光线引进建筑空间,这样就减少了人工采光的需求。地热和冷却系统,根据地球上的暖热来调节温度,而且太阳能热水器的组合运用进一步减少了能源的使用。

学校南侧的窗户都是镶嵌在建筑里的,可以减少从太阳那里获得的热量。建筑师希望这个学校可以成为城市新学校建设的一个典范。

SOM建筑事务所的合伙人Roger Duffy说:“在我们的设计中推行更高标准的环保措施,使我们有一个显着的机会在纽约或者是世界来定义节能型学校建筑。”

学校的北部有一个中央庭院和玩耍区域,而在学校的南部则被设计为可以促进户外活动的场所。


邻近的停车区有一个蓝色的飞檐,就像一个巨大的天蓬覆盖在上面,有助于将自然光转化为电能。

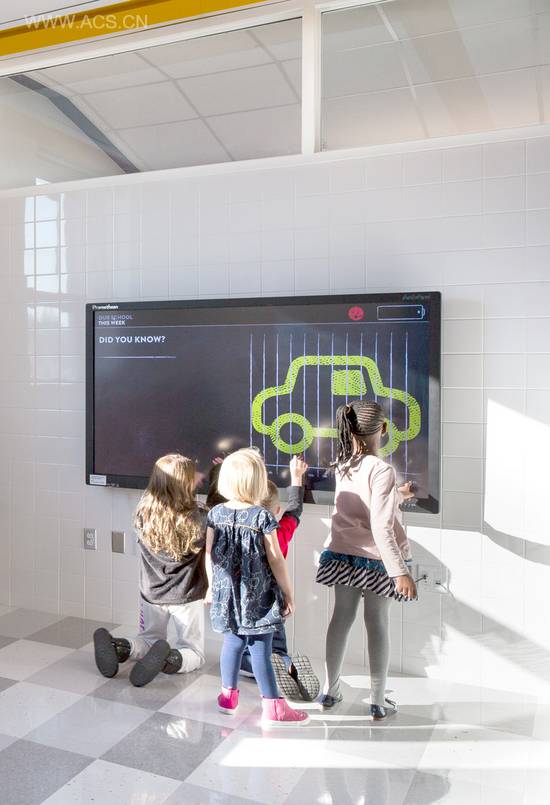
可持续性也被编织进了学校的课程,当建筑师们创造互动式数字显示时,也显示了学校建筑的能源使用和其他指标。

